A Green Scanner Effect with Depth Texture
Steps:
- Prepare a handsome photo.
- Calculate the depth value of the scene in the photo through machine learning, and get a depth texture.
- Write shader code to implement green scan line effect.
Calculate Photo Scene Depth
Why do we need to calculate the scene depth of the photo?
Because the photo is two-dimensional, if you directly use the color or grayscale of the two-dimensional image to simulate the three-dimensional effect, it often does not match the real world scene:
How can the depth of the photo be extracted according to the actual photo?
It seems that only humans can do it based on real life experience.
So, calculate the scene depth of the photo through machine learning.
When you see machine learning, don’t panic. There is an AI toy called Runway, which can do some simple machine learning tasks, such as AI model training, or directly use models trained by others (possibly paying).
Regarding Runway and other commonly used AI tools, I will focus on topics in the future.
The above picture is a paid “picture depth” calculation model on Runway. A picture is 0.5 dollars, and it can also be calculated for video.
https://app.runwayml.com/models/anastasis/MiDaS
Let’s see mine:
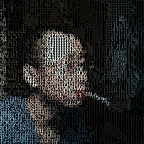
On the left is a two-dimensional photo.
On the right is the depth image extracted according to the actual photo, using gray to represent the depth information.
You can see that the black one on the back corresponds to the wall behind me. The white foreground is the position of the face.
Write Shader To Achieve Green Scan Line Effect
With the depth information, the next step is to make the scan line effect.
I choose shader, which can be run directly on the web page.
The coding tool is KodeLife, which is more convenient to watch the real-time effects while writing.
It is not like using threejs, pixijs, etc. to write a shader environment first.
When coding, the shadertoy style is used, so if you refer to me and don’t want to use KodeLife, you can code it in shadertoy.com. (Shadertoy may not support uploading customized pictures)
The core source code screenshot FYI:
Good luck!
DONATE:
- https://www.patreon.com/avantcontra
There are many articles, patches, source code and some advanced Patron-only content there.
- Or you can get a source code/patch directly in gumroad. https://gumroad.com/avantcontra
MORE articles in my site:
https://floatbug.com
https://www.youtube.com/avantcontra
https://instagram.com/avantcontra
https://twitter.com/avantcontra
https://facebook.com/avantcontra
https://www.linkedin.com/in/contra/
[Experimental Programming], meaning is derived from experimental art, experimental electronics, or experimental music. And that’s how I create things through programming.